Software for Interpreting Musculoskeletal MRI Results
Pixel annotation tool for doctors to review and interpret MRI scans
4+ months
Editing tool
Healthcare
Web
Easy-to-use drawing tools
Highlight the necessary elements with lines and labels.
Responsive image size
Zoom in and out to see the important details more closely.
Mini-map
Navigate the scan with the help of a convenient mini-map.
Annotation management
Hide all the annotations if necessary and erase the incorrect lines.
About
Project Idea
Our client came to us with the task of creating a custom tool to help doctors annotate and interpret musculoskeletal MRI scans. The solution should be integrated into a larger platform and provide users with a simple editing kit.
The Сlient Had
- The platform for working with MRI scans
- Third-party editing solution
We were responsible for
- Creating a custom editing solution for MRI scans review
Team
- Project manager
- Frontend engineer
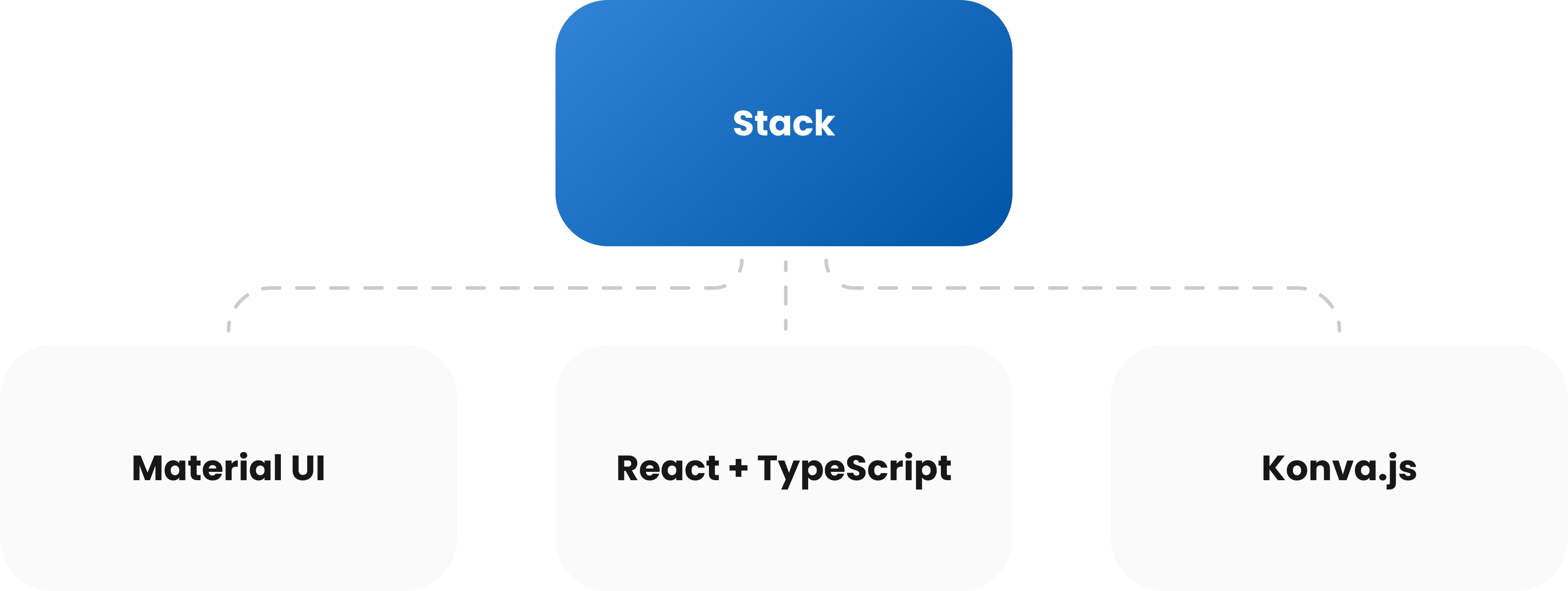
Technology Stack
The project
The platform’s frontend has three working areas: Navigation, Drawing, and Annotation. The Navigation area provides easy access to all slices of a particular MRI scan, the Drawing field is where doctors add necessary lines and labels, and the Annotation area contains all the editing tools. The frontend is connected with the backend in the following way:
Our main responsibility was the last area since we had to create the annotation toolset for doctors to review MRI scans. Besides, we have done some work on the Navigation and Drawing blocks.
Key features
The most crucial elements created by our team for the platform.
Mini-map
To easily navigate around the image when it’s zoomed in, we created a mini-map where we highlight the area the user is examining right now.
Annotation tool area
All the necessary tools for interpreting an MRI scan are on hand. The area is divided into three main blocks: annotation classes, the drawn lines list, and the editing block.
Zoom and image responsiveness
It’s possible to zoom in on an image to take a closer look at the scan’s details. Additionally, the image size is responsive to the changes of a browser window.
Navigation between images
It’s easy to navigate between the different slices of one MRI scan without jumping to other MRIs so that the results will not get confused.
Reviewed images
For doctors to easily identify the status of the MRI scans, we added the ability to mark the scans with various icons like “annotated” or “reviewed.”
Challenges and Solutions
Mini-map
Challenge:
To facilitate the navigation within the image when it's zoomed in, there should be a mini-map that will highlight what part of the slice is displayed. Our task was to put the full image into a small square and place an indication frame over it. This area should respond quickly to provide the best experience.
Solution:
We have applied several mathematical calculations that estimated the user’s positions on the image and showed the indication frame in the correct place.
Drawing and erasing lines
Challenge:
Since users can draw more than one line and all these lines can have various settings (color, width, opacity), we needed to implement the layer system with the ability to save the settings for each line, change them if necessary, and erase the selected line. To make it happen, each layer should have its own reference, but it was impossible to implement with React.
Solution:
We created one parental reference that addressed the setting of each layer. It allowed users to change and erase lines without influencing other elements.
Results
The result of our work was a simple and efficient tool that allowed doctors to review and analyze the MRI scans.