Writer
A set of extensions to guide your writing style
Writer provides its users with extensive vocabulary checking and style guides to keep the brand voice coherent.
3+ months
Spellchecker
Web Development
Web (Chrome)
Brand voice
Writer is focused on business writing. The extension will work on any website and mailing service to help your employees stick to your tone of voice.
Different guides for different departments
You can create several organizations, write different guidelines for each of them, and choose the necessary one from a drop-down menu.
Extensive support
Writer works with many services and apps: Google Chrome, Figma, Microsoft Word, and Contentful.
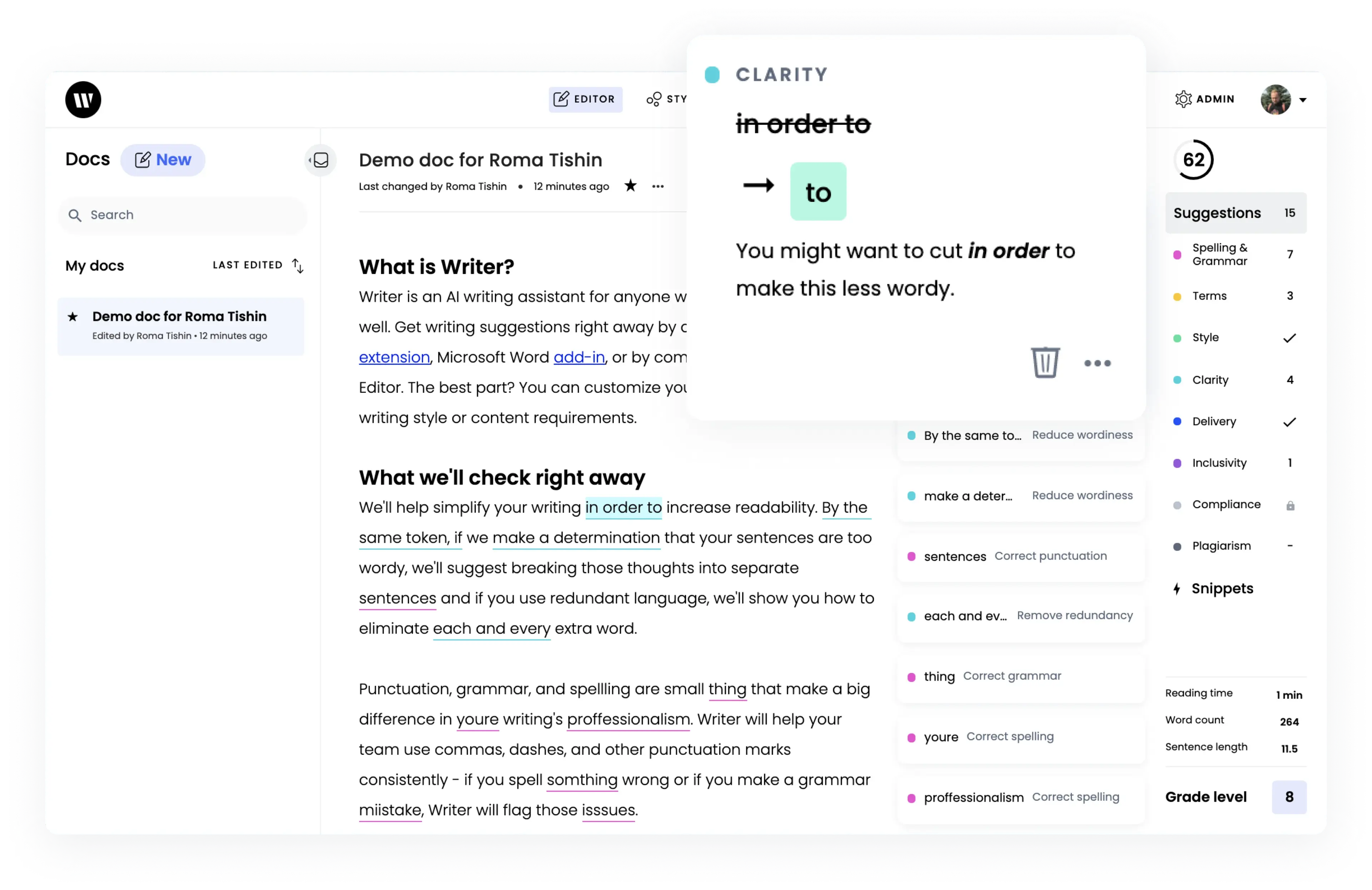
Spelling and grammar checker
Besides general spell checking, Writer supports custom guidelines and terms to personalize your company’s writing style.
Snippets
A snippet lets you insert big frames of text with a simple shortcut. If you need to write repetitive texts like introductory emails, this function is for you.
About
Project Idea
Writer’s team is cooperating with Yellow’s specialists to create a simple and user-friendly Chrome extension that will help companies organize and support their brand voice on all websites.
The client had
- An independent editor
- Backend
- A project idea
- Initial requirements
We did
- The extensions themselves
- Performance upgrade
Team
Word
Project manager
Frontend engineer
QA engineer
Figma
Project manager
Frontend engineer
The Client Had
Project manager
Frontend engineer
The Сlient Had
Project manager
Frontend engineer
QA engineer
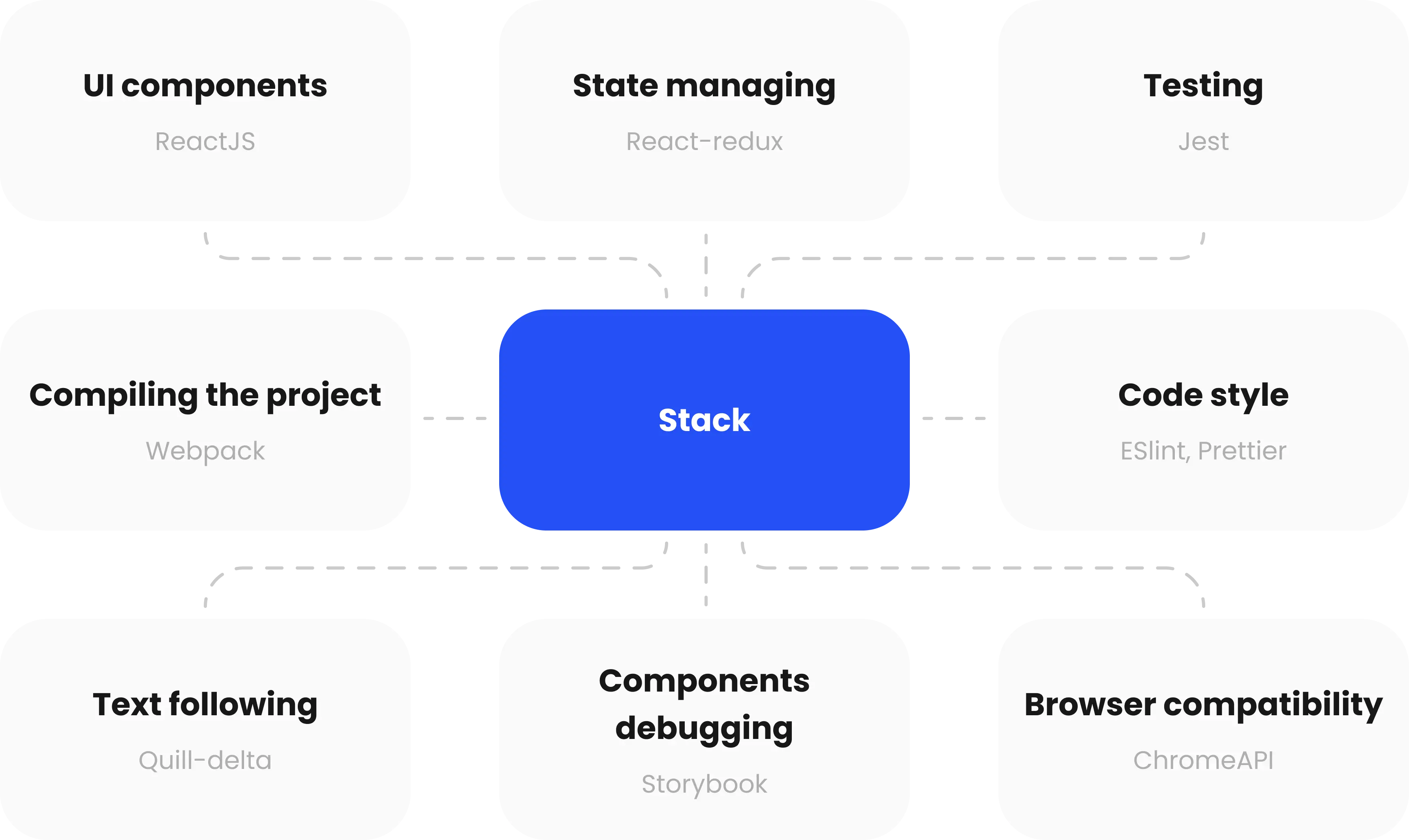
Technology Stack
Challenges and Solutions
How our team coped with a range of development challenges
Working with Google Documents
Problem:
Google Documents’ editor is far from usual. It has complex logic and structure. Besides, the Google Documents service is going to use canvas instead of HTML, and it makes text processing even harder.
Solution:
We are adapting the Chrome extension to canvas to facilitate spell checking.
Highlighting mistakes
Problem:
Writer Chrome Extension calculates the positions of wrong words and phrases by their coordinates. When the words’ positions are changing or new text appears, the coordinates need to be recalculated.
Solution:
We created an algorithm that completes this task and now our team is working on its upgrade.
Highlighting
Problem:
When we were working on the highlighting feature, there were no detailed instructions on how to correctly implement it in the documentation.
Solution:
We studied TypeScript’s definitions for the Figma API and experimented with several options that can potentially work.