- What we do
- Services
- Solutions
- Our Works
- Company
- Contact Us
December 28, 2021
Advantages and Disadvantages of React.js: The Detailed Overview
There are lots of reasons to appreciate React — be it its declarative nature or shared libraries of ready-to-use components. Still, there may be some negative points to take into account. Here is the list of pros and cons of React.
JavaScript is one of the core programming languages for creating websites and web apps. It can interact with a lot of APIs that allow you to work with text, images, data structures, regular expressions, the Document Object Model (DOM), and so on. An essential part of JavaScript development is libraries — the storage of prebuilt processes that a program can use. Libraries are useful for collecting and compiling frequently used routines, so you don’t have to explicitly link them to each program that uses them.
React, or React.js, is one of those libraries. What makes it stand out? And are there any drawbacks? Let’s look at it in more detail.
What is React?
React is an open-source declarative front-end JavaScript library that is used in web development to create interactive web elements. React gained its popularity mostly because of the ability to build dynamic UIs that can be updated without full page reloads.
It’s also scalable, which means that your project can use as much React as needed, from building only a few interactive elements to using it to create all the pages. This makes React a true software development go-to tool, especially when it comes to single-page web apps, which are getting more popular by the day.

React.js features
Here are the most unique features of React that will help you build an efficient user interface.
Reusable and customizable components
In React, all UI elements, such as buttons, menus, headers, etc., exist as separate components, which is another important benefit of this library. You may think of them as building blocks used to compose an interface, brick by brick.
In the code, components can be represented by functions or classes depending on their purpose. For example, functional components are pretty simple and straightforward as they are used to simply present data, i.e. to accept properties and re-render the UI accordingly.
Unlike their functional counterparts, class-based components can manage data. For instance, they can hold the internal state (in other words, the history of how the component has been changed over time) — and this explains why you can open a web page and start from where you left off. The good news is that with the introduction of hooks, this feature will become available to functional components as well.
The true superpower of React components is that once created, they can be safely re-used further in the project. The variable parameters of a component, such as style, color, text, etc. might not necessarily be hardcoded — they can be passed to a certain class or function as properties. So, for example, if there are five buttons on a page, you simply need to create the Button class (or function) once and then pass different parameters to it to get five different buttons.
You can go as far as to create a shared library of components and then use it across various projects. Or you can leverage the existing libraries of React components, such as Material UI, Bootstrap, Bulma.io, etc.
JSX
The core of any website is made of HTML documents. Web browsers read them and display their content on your screen, desktop, tablet, or phone, as web pages. If this process should be ongoing, browsers create what is called the Document Object Model (DOM), which looks like a tree representing how all the web page’s content is ordered. Developers can then add dynamic content to their projects by modifying the DOM with various languages like JavaScript.
JSX (JavaScript eXtension) is a React extension that facilitates modifying the DOM by using simple, HTML-like code. Since React’s browser support extends to all modern web browsers, JSX is compatible with any browser you may work with.
Convenience is not the only advantage, though — using JSX for updating the DOM results in significant site performance improvements and development efficiency. How? It's all due to the next React feature, the Virtual DOM.
Virtual DOM
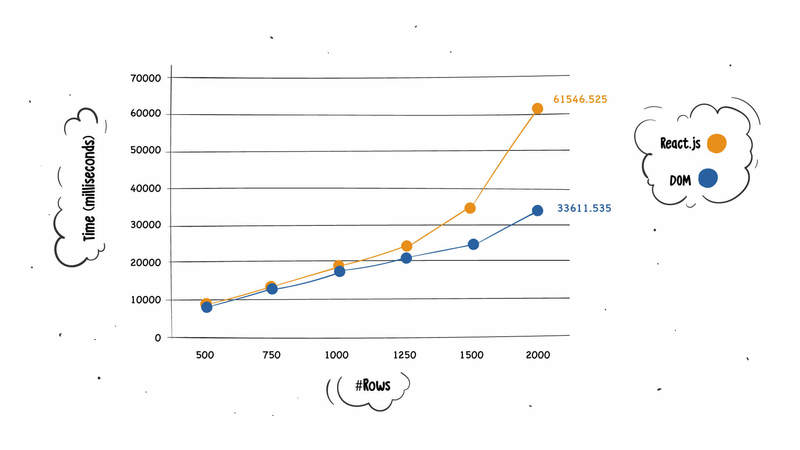
It might be not really obvious, but rendering a web page requires a lot of work. All the HTML code, CSS files, and DOM creation — the major problem of most JS frameworks is that all these processes have to repeat with every page update. Yes, that can take a lot of time. When a change occurs in one object, the entire interface has to be re-rendered to implement the change. This can significantly slow down the performance.
Here, the problem is handled by the virtual DOM — one of the most prominent benefits of React.
To put it simply, the virtual DOM is a copy of the real DOM kept in the browser memory. When a user interacts with the interface, for example, presses a button, every virtual DOM object gets updated. Then, React compares the updated virtual DOM with its previous version and implements the changes only in those objects of the real DOM that have been changed in its virtual copy. So, if a user presses the “Subscribe” button, it’s the only element that changes on the page.
It might seem that these manipulations take a lot of time. However, because the virtual DOM can’t directly change the things displayed on the screen, its objects get updated much faster than the real ones.

React.js advantages and disadvantages
React.js is one of the most popular libraries used for building web applications. However, it’s important to know about React.js pros and cons to understand if this tool will fit your project.
Benefits of using React.js
Many have fallen in love with React since it was open-sourced in 2013, and we are no exception. Below are our top ten reasons why React deserves to be praised over and over again.
1. Ease of learning
This is truly one of its core benefits. In contrast to JS frameworks, such as Angular and Ember, React is really easy and fast to learn even for those with a basic knowledge of JavaScript and HTML. The better you grasp on JavaScript, the easier it is to master React to the level where you can use it in projects to the maximum.
So, if you are already well-versed in JavaScript, we can safely say that you are a couple of tutorials away from your first React-based app.
Why does your project need React? Contact us and get a free consultation from top developers.
Get in touch2. React and SEO
Search engine optimization (SEO) is a method of increasing traffic to a website by updating its content and structure and enhancing its visibility for search engines. It’s obvious that for better traffic and sales your website should have a strong SEO, and luckily, React and SEO are truly best friends.
As we already mentioned, JavaScript-based websites can get into some trouble because of DOM re-rendering, and it affects SEO too. Thanks to the virtual DOM and server-side rendering, this is no longer an issue, since Google or any other search engine doesn’t have to directly use JavaScript for content rendering.
3. Flux architecture
Flux is an architectural pattern responsible for the smooth store operation in JS-powered applications. Using the MVC architecture terminology, React handles the View component, while Flux is responsible for the Model.
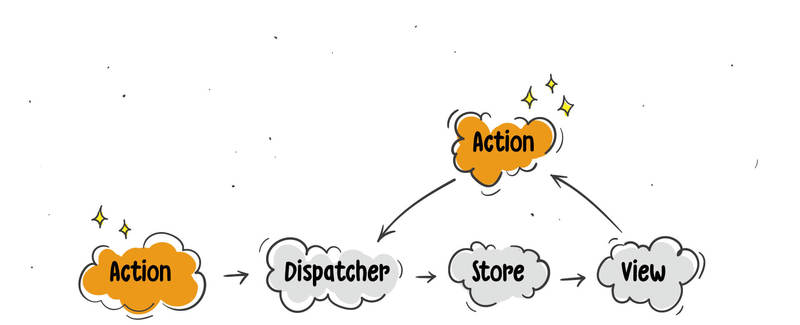
In the picture below, you can see the typical components of a Flux-enabled data layer structure.

The Flux architecture implements the concept of unidirectional data flow. Simply put, it makes the data inside an app move in a strictly defined order, where each component plays its role.
Actions react to user interactions with the interface and pass the received data to the Dispatcher, which further communicates the data to the Stores holding the relevant state. After the Stores get updated, the Views retrieve the relevant data from them, get updated themselves, and update the child Views.
Flux helps you build well-structured and easy-to-understand data layers in React-powered apps. Its main benefit lies in scalability — as the app grows bigger and more complex, the order described above remains stable and never breaks, thus minimizing errors in the data flow and facilitating bug-fixing.
4. Helpful tools
React provides a lot of development tools and dependencies to help React developers. Among them are React Developer Tools and Redux Developer Tools, which are Chrome extensions that help detect errors in the code and fix bugs. It doesn’t require any additional skills: you just install them and start by clicking a button. Also, we’ve already mentioned the diverse libraries of React components that can be used freely across various projects. With a toolkit like this at hand, even newbies can jump on their first projects early enough, without having to learn the ins and outs of React.
5. High compatibility
React is created to work easily with other JS libraries and doesn’t limit the possibility of using other tools for website creation. It allows you to choose any suitable React extension that, with the help of outside controllers, will define the view layer of the page. Sometimes it’s enough to work with React on simple pages, but the more complex the page, the more libraries it requires for proper functioning. React is absolutely compatible with other libraries, such as:
- Redux for managing the app state
- React-motion for creating animations
- React-router for navigation
- Prettier for CSS styling
Coupling React with third-party libraries makes building websites a breeze. Additionally, React works great with any back-end tech stack you need. It’s easy to build and deploy the necessary UI independent of server-side tools, so you can gradually integrate the interface during the back-end development.
6. React Native
If you are well-versed in React, by default you have another powerful tool at your disposal — React Native. Used to create mobile apps in plain JavaScript, React Native is a high-quality replica of React’s design as it relies on the same component-based architecture to build truly native apps.
One of its most astonishing benefits is that with React Native, you write one code for both platforms, iOS and Android. Some features can still work differently on iOS and Android, but React Native has a solution for it. You can easily choose which parts of your code will go to which platform. It helps you to not only apply code separately but also to create different stylings for iOS and Android, so all possible mobile displays are covered.
The best thing is that you don’t have to master any native frameworks as React has got you covered here. Nice, isn't it?
7. React 360
Within a couple of decades, virtual reality has evolved from a military training tool into a new popular computer platform that already has its own big projects. Websites have also started using VR. In April 2017, the React team released React VR, a library that enabled developers to create virtual reality experiences for web pages and apps. This release made a great contribution to the benefits of React, as it made it possible for people who know JavaScript to quickly build and deploy VR solutions supported by all WebVR-enabled browsers.
In 2018, the library was updated and renamed to React 360. Now, it’s a whole framework for WebVR projects with enhanced performance, improved media support, and the opportunity for developers to reach an audience beyond VR.
React.js disadvantages
Even though React has plenty of advantages, there are some drawbacks to take into account. The most prominent of them include the pace of development, poor documentation, and UI specialization.
1. Development pace
React never stays in one place. The library is constantly evolving, but it can lead to some negative consequences. Since the changes are ongoing, the environment is constantly changing and developers may not be able to keep up with the updates. On the other hand, such fast evolution improves the product and makes the work easier.
2. Documentation
This disadvantage mostly stems from the previous one. Since the development pace of React is fast, it becomes difficult to update the documentation in time. Developers find it hard to search for educational materials about the most recent updates. In some cases, developers create their own instructions, but they also may be poorly written.
3. Only the view part
React is responsible for the UI only. To create a functional application, you will have to apply more tools that will cover other crucial parts like backend and data storage.
Final words: Why do we use React.js
These were the benefits that make us fall in love with React every day. This list is in no way complete and just reflects our vision. React is a flexible JS library that has addressed a lot of web and mobile development challenges since its creation. Its ecosystem and community are constantly growing and every year there are new updates, so who knows which other useful features will come up?
Have a website development idea in mind? We can help you build a React-based solution.
Get in touchGot a project in mind?
Fill in this form or send us an e-mail
🌐 What is React.js?
🌐 What are the most prominent features of React?
🌐 What are the advantages of React.js?
🌐 What disadvantages of React should I take into account?
Subscribe to new posts.
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.