- What we do
- Services
- Solutions
- Our Works
- Company
- Contact Us
July 2, 2019
How We Developed Telemojo, a Cloud-Based Contact Center Solution
Meet our new project – Telemojo, an enterprise cloud-based contact center solution! Get to know how we built it using Twilio Flex, the first fully-programmable contact center platform for building contact centers faster and with ease!
Today, all communications are being automated. People don’t like to wait until a manager answers, and they get irritated to receive poor customer service. Meanwhile, call centers need to have a lot of employees to cover the high loads associated with tons of requests coming every hour and sometimes even every minute.
These are the main reasons why businesses are integrating contact center solutions and why our client applied to us. In December 2018, the owner of a medium-sized company asked us to develop the project, which was called Telemojo. In this case study, you will learn its history from the app goal and functionality to its development and launch. Let’s get started!

Project goal: We needed to make a contact center web application that would enable the company to improve such processes as request processing, customer support, and task delegation. In addition, the system must allow the product owner to monitor the work of employees to ensure high-quality customer service.
Work: Our company implemented an enterprise cloud-based contact center solution. It is noteworthy that we used the first fully-programmable contact center platform, which is called Twilio Flex. This service allows developers to take various features out of the box, create their own UI, and customize the product logic to their individual needs. In addition, we made a web design adaptive so that the app would look beautiful on smartphones and tablets.

Summary: The integration of Telemojo helped our client to facilitate the work of their managers. Now, all of the customer requests are sent to the system and are instantly seen by the employees. They, in turn, communicate with the user directly from the web app and resolve users’ issues. What’s important, the client can monitor their work in real time.
Telemojo includes such features as a chatbot, project roles, access permissions, dashboard, and much more. Combined together, they form a great product for making issue resolution fast and customer service pleasant and effective.

The beginning of the project
The client, which is a medium-sized business in California, applied to us at the beginning of December 2018. The business was in search of a reliable software development company and came across Yellow when looking through the Twilio website. As we are a Twilio Build Partner, the business found us on the Twilio partner page.

The main objective was to build a cloud-based contact center solution that would enable the automation of request processing and improve customer service. Once the discussion and analysis stage ended – it took 1 week – we clearly understood the project needs and started the app design and development.
Contact center development: Telemojo functionality
- Project roles: super admin, admins, and agents
- Chat
- Chatbot
- Widget
- Customized dashboard
- Task creation
- Access permissions
- User authorization
- Dialog/chat initiation by either a user or employee
- Monitoring the employees' work in real time
Super admin, admins, agents
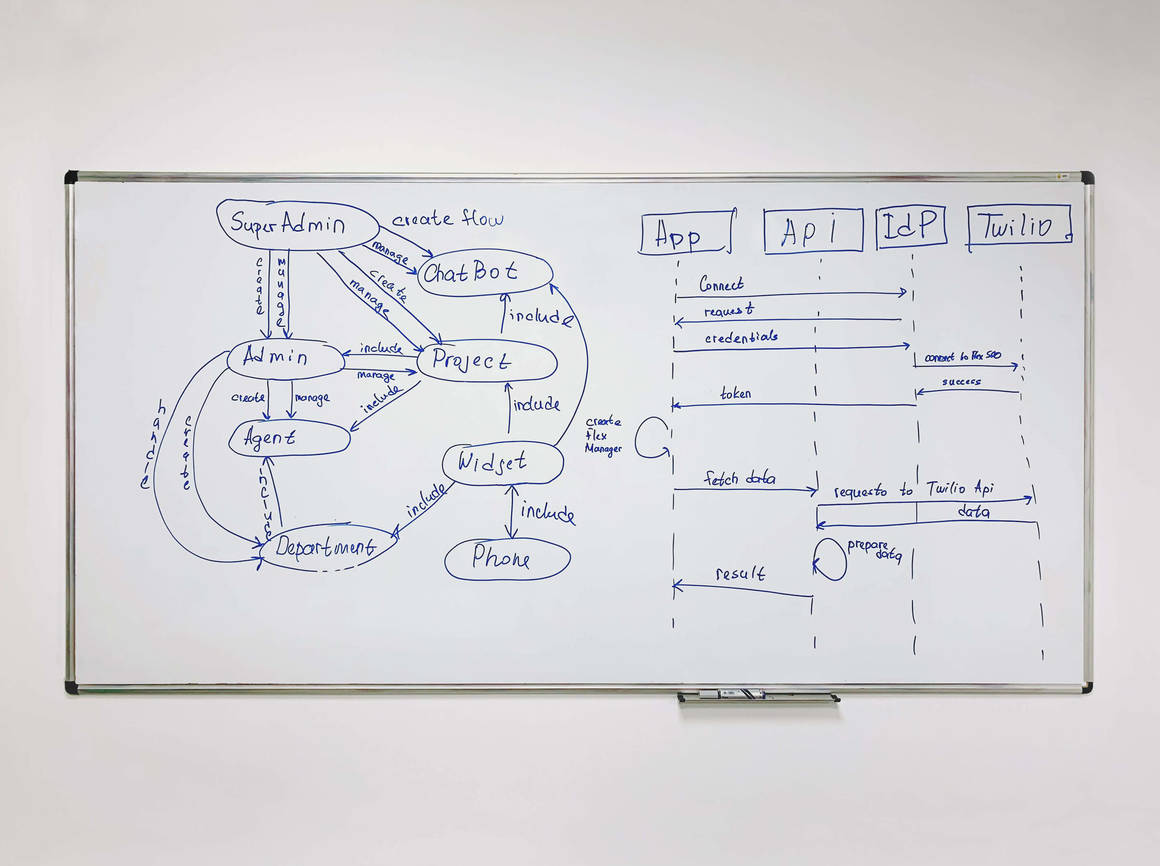
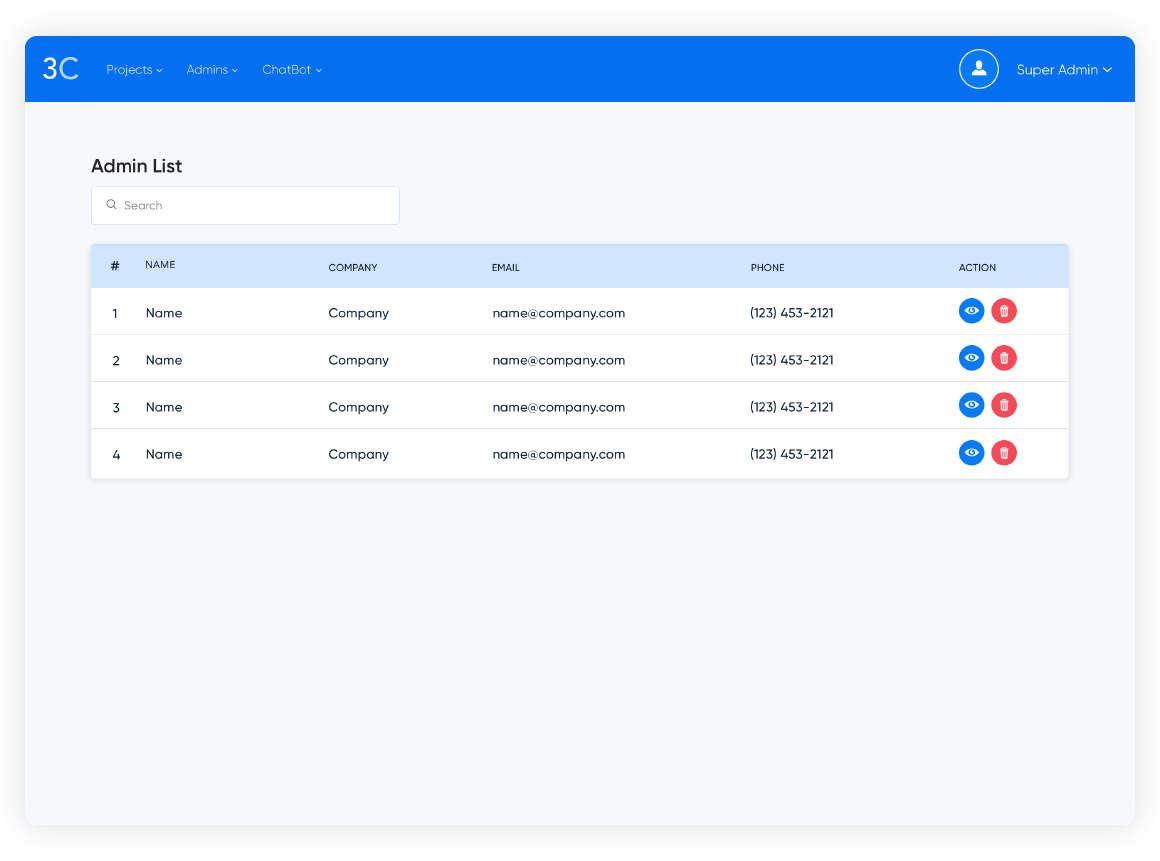
A web application has a comprehensive logic. First and foremost, it has a division of responsibilities or roles: super admin, admin, and agent. Let’s see what each of them does.

Super admin (on the screen above) creates a minimal infrastructure for the project that involves an initial project setup and a chatbot. Admin is the main person of a separate project. They configure its infrastructure, create widgets, and add agents to the system. In case an admin cannot cope with the task, a super admin can enter the project as an admin and do their part of the work.

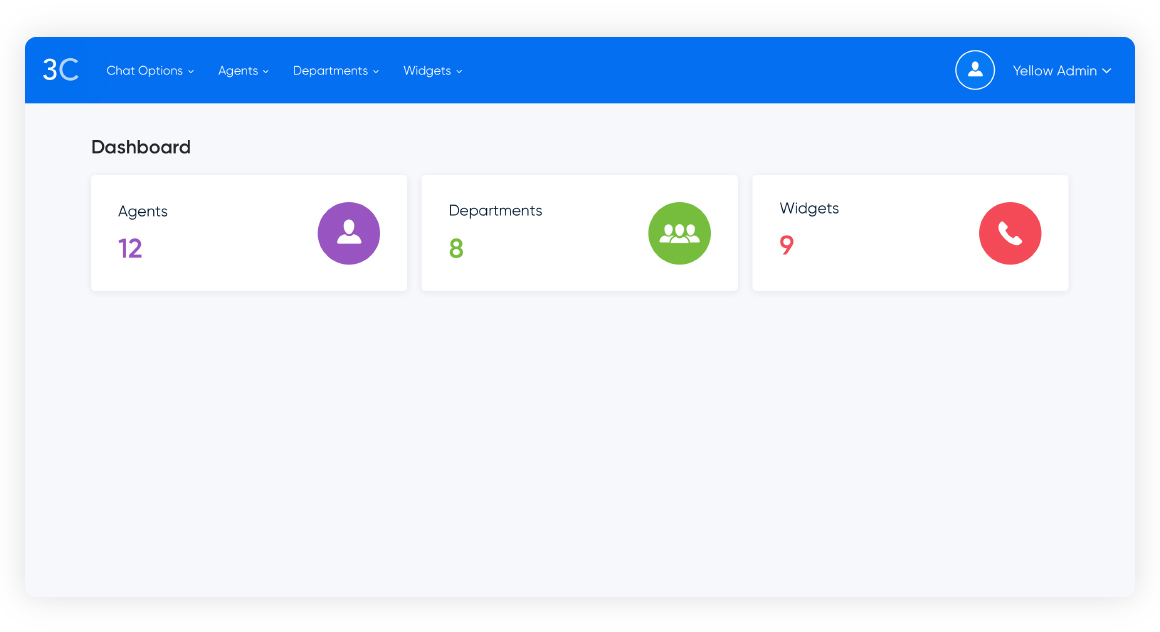
What’s important here is that an admin can monitor chats in order to check the work of agents and ensure that customer service is high. Moreover, admins create departments that unite agents who belong to one area, e.g. marketing. Each customer request is transmitted to an appropriate department for further processing with the help of a chatbot. An agent, in turn, receives it and helps the user solve their issue or sends convenient reminders to customers:

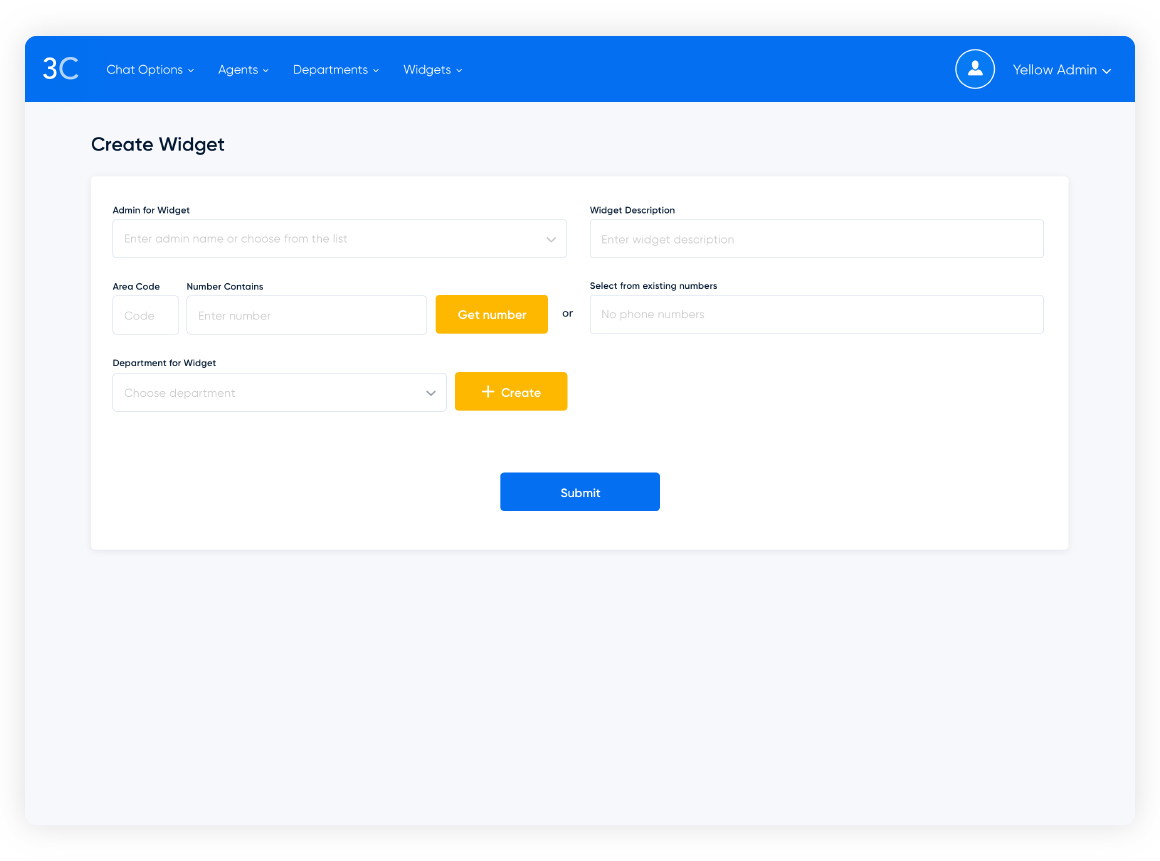
Widget and chat
Telemojo contact center has additional elements that make request processing quite simple. They involve chat and a widget that offers help to the customer that contains a mobile phone number that all messages are sent to.

A chatbot works as follows: a customer explains their issue and gets an automatic response that looks something like this: "Thank you for your message! Choose a department that you want to address your issue: 1. Marketing, 2. Sales, 3. Technical support." A user sends a text message, indicates the number of the necessary department, the request is delivered, and an available agent undertakes the task.
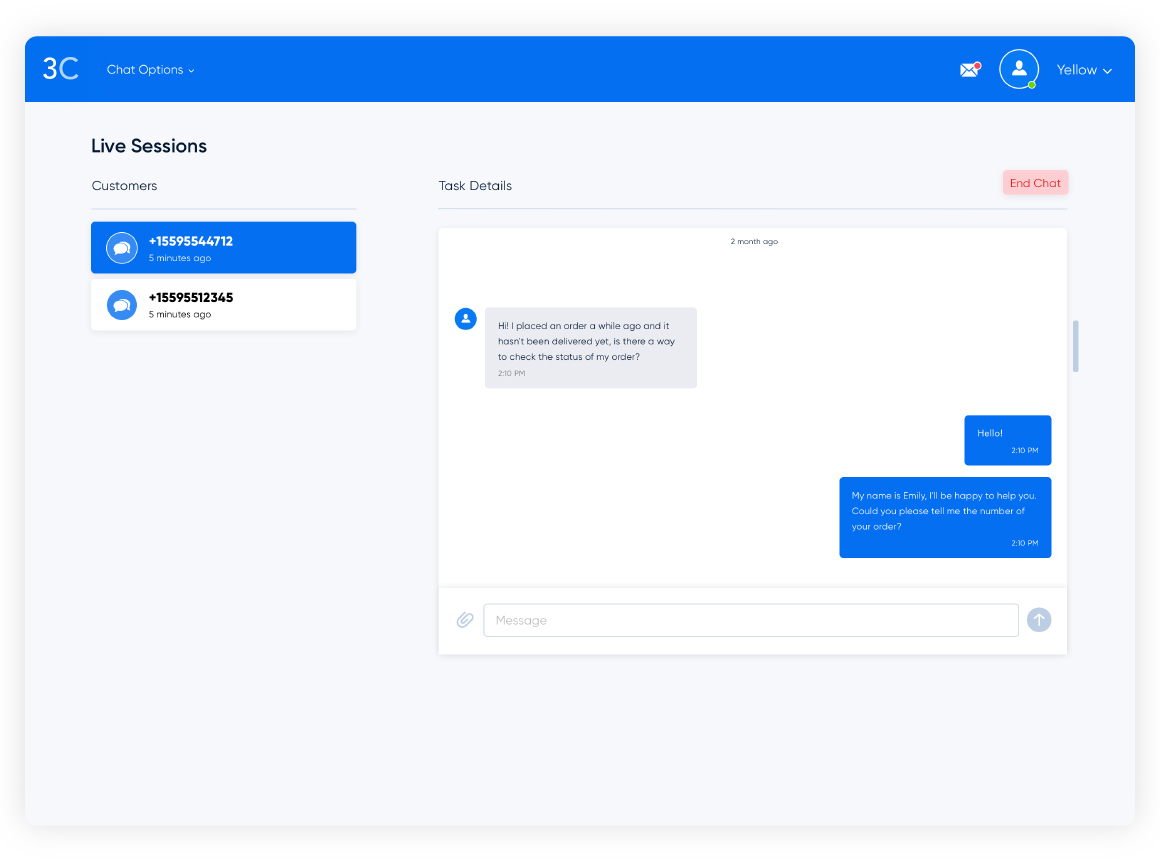
How communication with the customer progresses
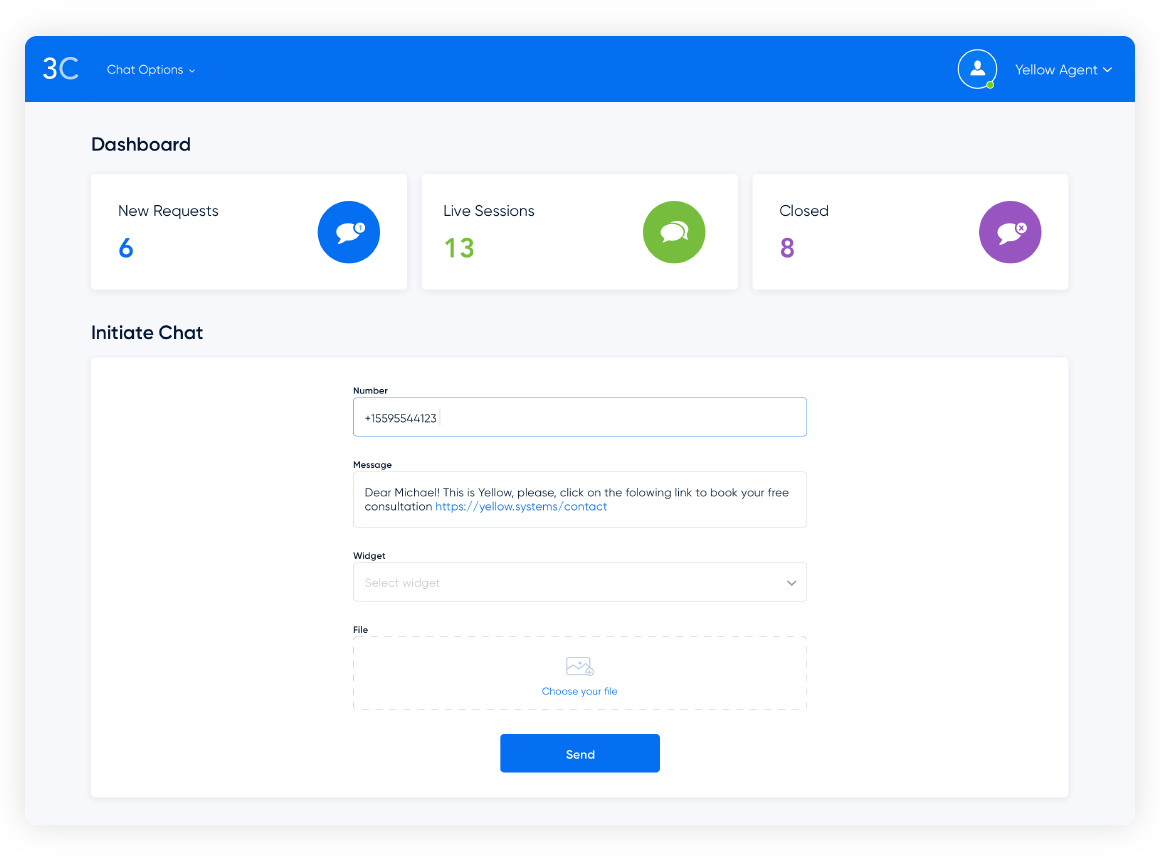
Customers can write and send their questions directly from their devices. All of the requests instantly appear in the system and are seen by the agents. Due to the integration of a chatbot and Twilio Taskrouter, they are automatically transmitted to the necessary department.
Then, a dialogue between a user and employee (agent) begins. What’s important, the dialogue can be initiated by any side — either the customer or agent. It is a unique feature that we added to the application. Generally, only a user can start communication, in Telemojo we made it possible to change it:

It is noteworthy that all of the requests rotate inside Twilio Taskrouter. If an agent is available, they get the task and can either accept or reject it.
Telemojo development: building a contact center solution
Project stages
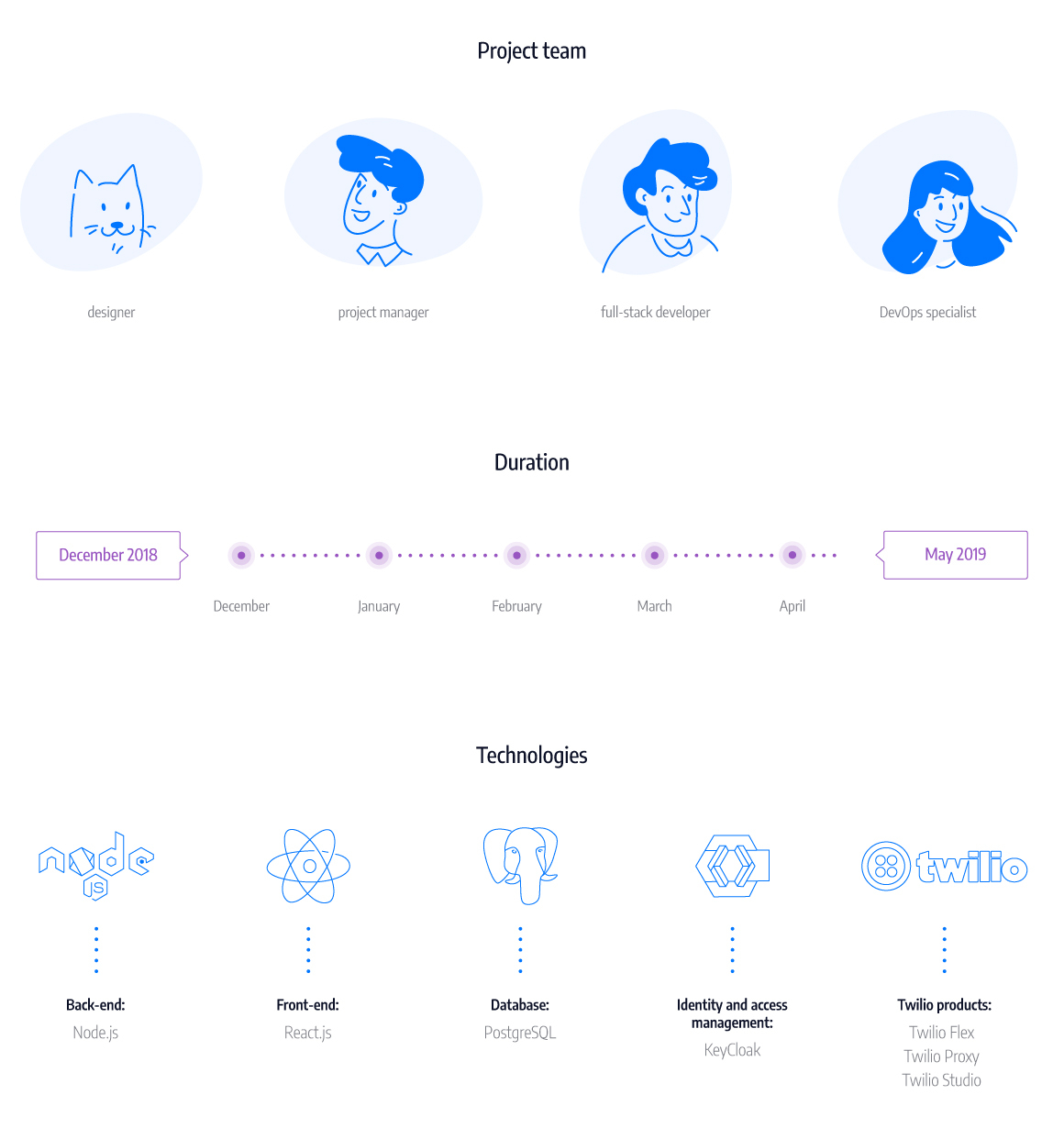
Telemojo development took 5 months and included 5 main stages:
- Requirements analysis – idea and requirements discussion with the client as well as the preparation of a technical specification
- Web app design – from the creation of wireframes to custom UI. We made a web design adaptive so that the customer wouldn’t need to make a separate mobile application. When you are building an enterprise solution for internal use like this one, there is no need to create many complex design elements. The goal here was to make the product look nice on all devices, including both iOS and Android devices
- Contact center development — our dev team implemented a web solution according to all of the requirements
- Testing and stabilization — the app was tested, bugs were fixed, and the product was prepared for its launch
- Delivery to the client — we ensured that our customer is totally satisfied with the result. The project ended at the beginning of May 2019
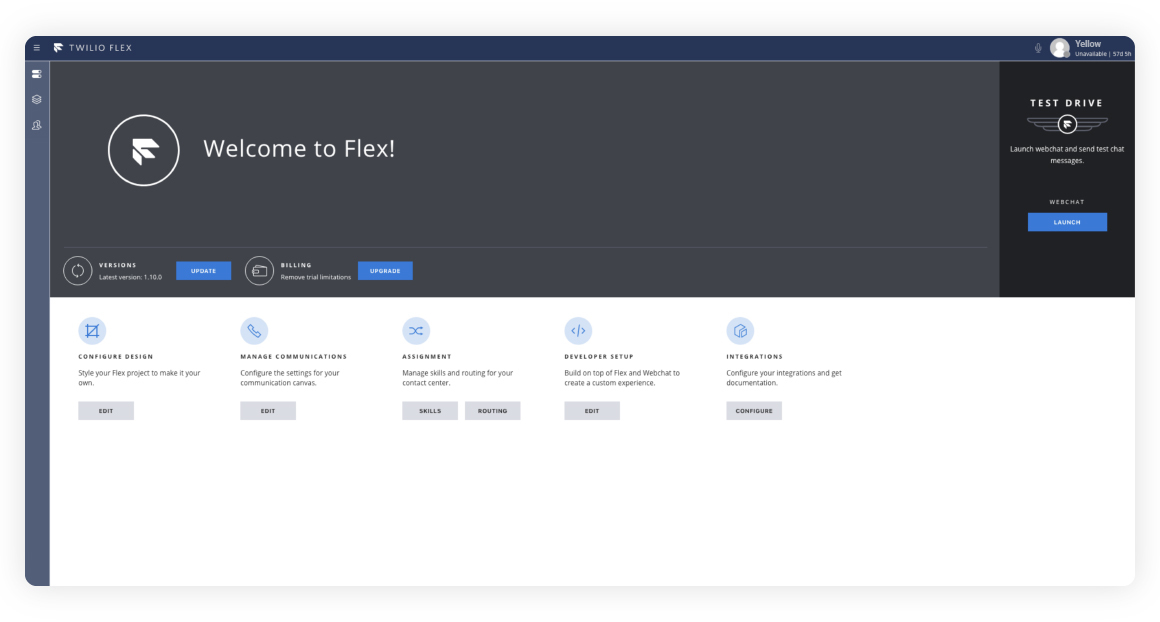
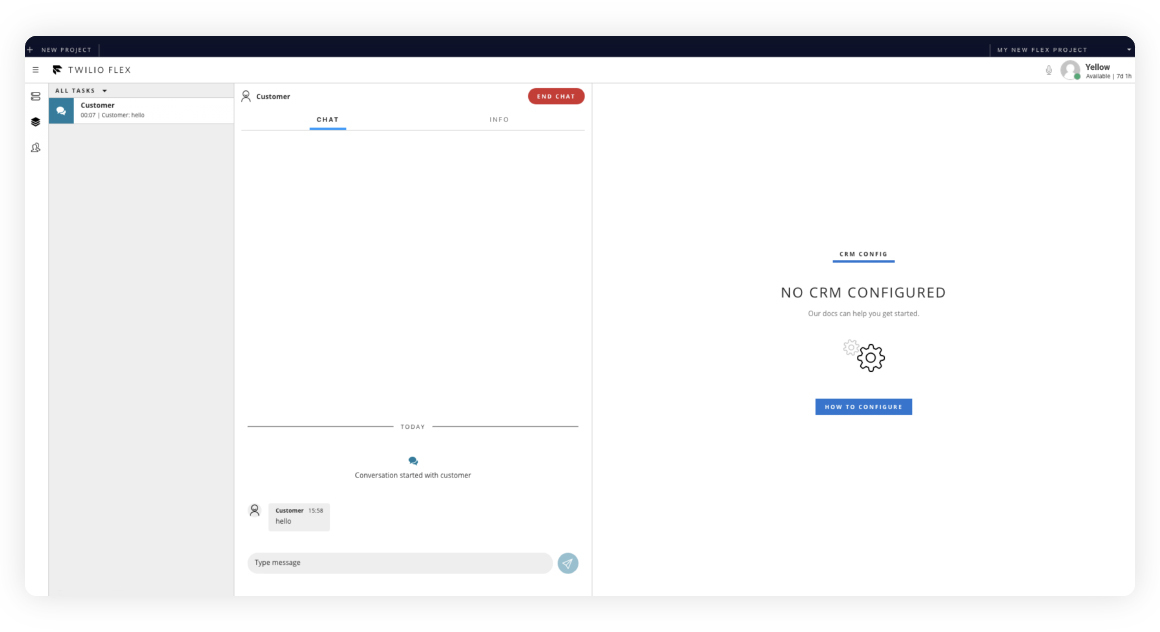
Why we chose Twilio Flex
Most of the functionality was implemented due to Twilio Flex. Flex is the first fully-programmable contact center platform that offers many features out of the box. It joins Twilio products and provides a back-end for them. Flex is a rather new service that became a revolutionary technology for making contact centers.
We decided to use it as it significantly facilitates the work of developers: they can build a major part of their apps on Flex and at the same time add and customize logic and UI to the needs of the project along the way.
As a result of our choice, the client saved time and money. Just imagine, thanks to using Twilio Flex, we created Telemojo within 3.5 months (development+testing) instead of a minimum of 6!

How we solved the development challenges
Although Twilio Flex offers plenty of functions, we had to modify some things to meet the progect needs. For example, we needed to give users the ability to upload files and images in messages. As the service doesn’t provide for that, our developers set it up manually by connecting Amazon S3 Buckets.
In addition, our entities and the entities of Flex cross each other and an important task was to match them correctly. It wasn’t difficult but required thoroughness.
Then, Flex allows only one-way dialog between a customer and an agent — only a customer can start it. Since the client wanted to personalize customer service, our software engineers also made it possible for employees to begin communication.
To enable a two-way chat, our team investigated how communication is initiated and goes in a Flex general process. To this end, they checked what parameters it has, how chat is created, how new people are added, and how interaction happens. We manually implemented our logic that thereby enabled agents to write a message first.
This cool feature was developed in the Twilio Proxy. To provide an email exchange and delivery, our software engineer integrated a Twilio SendGrid service.
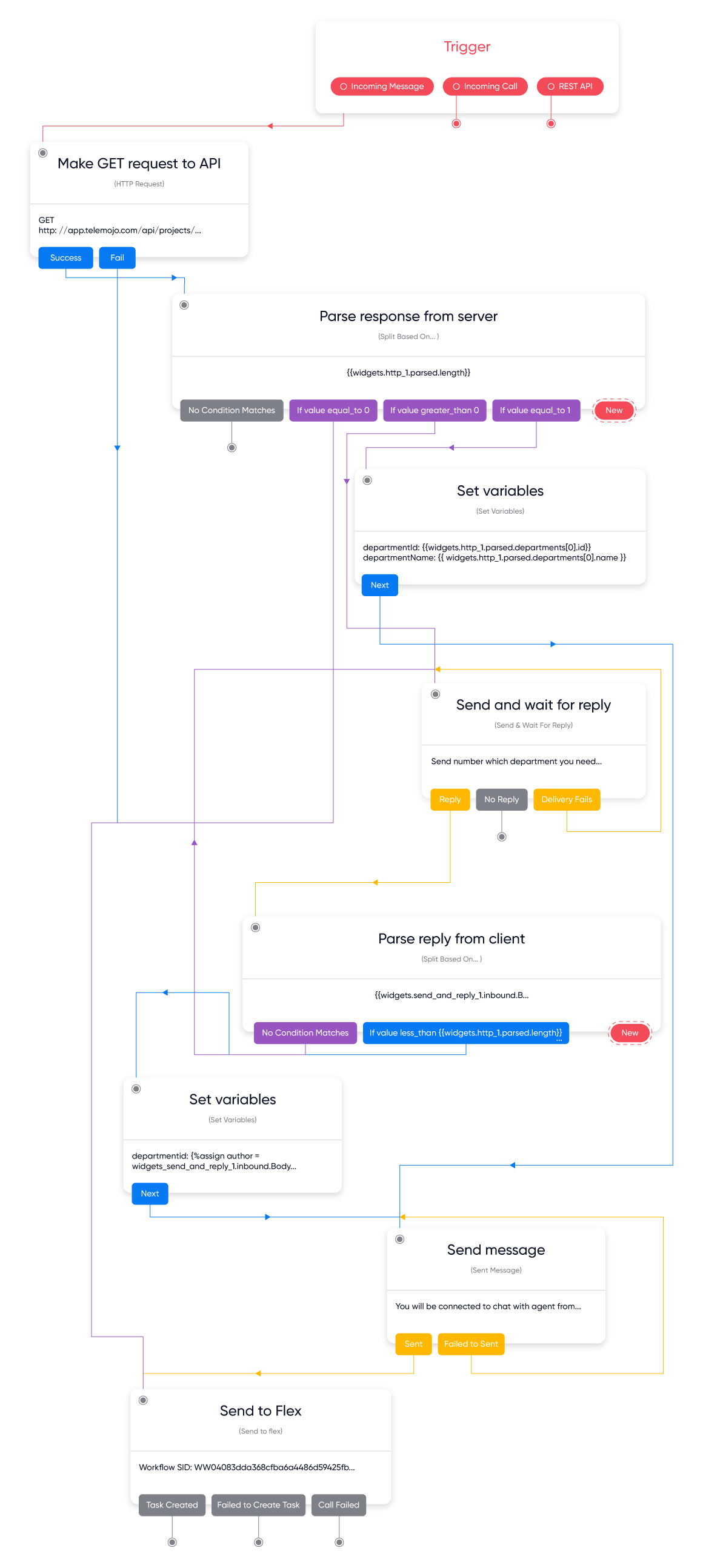
Another requirement was to set up Studio Flow that could be done with the help of an API. Unfortunately, there wasn’t a task description in the documentation. Therefore, we did some research and consulted with Flex technical support. The plus is that the guys instantly responded and provided meaningful recommendations.
We quickly realized that we could solve the issue by making a generator in our web application and found out that each project part requires a separate flow. First of all, in Twilio Studio, we made a skeleton for a chatbot. Secondly, we implemented the ability for a super admin to generate JSON, substituting the necessary variables for each project.

Afterward, our team used this JSON to create a new Studio Flow, which is then used as a chatbot. As a result, our engineer made two flows — one for a web chat and the other for messages. To create and connect them to the project, he chose an appropriate API and tailored it to our needs. We use the SID (security identifier) of the created Studio Flow to update both the application project settings and Flex Messaging configuration with the help of an API.
Project results
As a result of our efforts, we implemented a complex contact center solution that met the client’s goals. Due to using Twilio Flex and adding our logic, our team managed to deliver it much faster than it would have been if we would have gone the traditional way. Although Flex appeared less than a year ago (in October 2018), it has already gained recognition as the first fully programmable contact center platform.
Current project stage
At the moment, the client is going to extend the product and improve the UI. The main feature the company wants to see in the next release is the ability for any employee to transfer tasks — customer requests — to the necessary department or agent.
Thank you for your time and attention, we’re glad to see you here!
To ask questions about contact center development or discuss a project idea, please feel free to contact us and get a free consultation
Get in touchGot a project in mind?
Fill in this form or send us an e-mail
Subscribe to new posts.
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.