- What we do
- Services
- Solutions
- Our Works
- Company
- Contact Us
September 25, 2020
Headless CMS Development: Everything You Need to Know
Today, content is everything. Almost every company has its own blog (just like we do), in addition to news websites and content platforms, like Medium or Hackernoon. All of the information on a website should be managed properly, so users won’t have trouble finding it. A headless CMS is one of the best tools for completing this task.
As always, business strives to reach as large an audience as possible. In our digital era, every device is a channel of interaction between business and client. Since there are so many types of devices, businesses have to develop and maintain a whole host of client-server applications. Each application requires personalized content that needs to be managed. This situation led to the birth of content management systems (CMS) and a headless CMS in particular.
What is a content management system?
A content management system, or CMS, is a software solution used to support and organize the collaborative process of creating, editing, and managing content without special technical knowledge. To put it simpler, a CMS is a service that helps you build a website with no coding skills required.
A CMS helps you create, edit, and publish content for your website. It includes text, images, videos, and interactive elements like buttons and contact forms. Several users can work on it simultaneously and update different parts of the content.
This is the general concept of a content management system, but what does “headless” mean?
A CMS in general is an information system or a piece of software used to support and organize the collaborative process of creating, editing, and managing content.
What does “headless” CMS mean?
A headless CMS is a content management system that separates the data layer from the display layer (the “body” from the “head”). Using this system, you can create and manage the content independently from any client-side solution: a website, a mobile application, or an Internet of Things (IoT) device. Since a headless CMS has a single interface for all platforms, the content can be flexibly personalized for each of them by centralizing and distributing content in a universal format.
Headless CMS is suitable if you create:
- Single-Page Applications (SPA): React, Angular
- Dynamic applications: JavaScript, HTML, CSS
- Applications for IoT
- Mobile applications: Android, iOS
The features of a headless CMS
Several features are general for all headless CMSs. It creates their competitive advantage over other types and makes it more convenient for non-tech users:
- Single and customizable interface: The ability to tailor the elements of the interface according to your needs is beneficial for all kinds of businesses.
- Flexible content models. If you focus on a blog, case studies, or service pages, each section can be managed separately with its own blocks.
- Cloud sync. All the content is safely stored on a server. Besides, you can integrate the services you need with it so users can govern the content even easier.
- Framework and language agnosticism. Since a headless CMS doesn’t depend on any front-end solution, it can work with any language your website is written on and whatever framework it has.
Let’s discuss in detail what advantages these features can bring to your business.
Advantages of a Headless CMS
Here is what makes a headless CMS so valuable for creating and managing a website:
- It’s more flexible: Being language-agnostic, a headless CMS can work smoothly with any front-end you want to build or already have.
- It’s future-proof: Since this technology separates the front-end from the back-end, it leaves more space for keeping your content up to date.
- It’s easier to learn: Creating various content models allows you to quickly navigate around all types of content you publish.
- It’s cost-efficient: The maintenance and usage of a headless CMS take much less money and fewer specialists to keep it working.
- It’s secure: Ordinary users cannot access any back-end information, so all your content is secure.
Headless CMS vs Traditional CMS
Unlike a traditional CMS, the client-server application is not associated with custom CMS code in the headless architecture. This makes it possible to migrate from one headless CMS to another with minimal costs.
The main difference between a headless CMS and a traditional one is that you don't have to be a programmer to use a traditional CMS. For example, WordPress can be tailored with very minimal programming knowledge or tutorials on YouTube, since there is no need to write code.
However, in the headless CMS, to even begin working, you need to write code and create a content model (especially, in the case of Contentful).
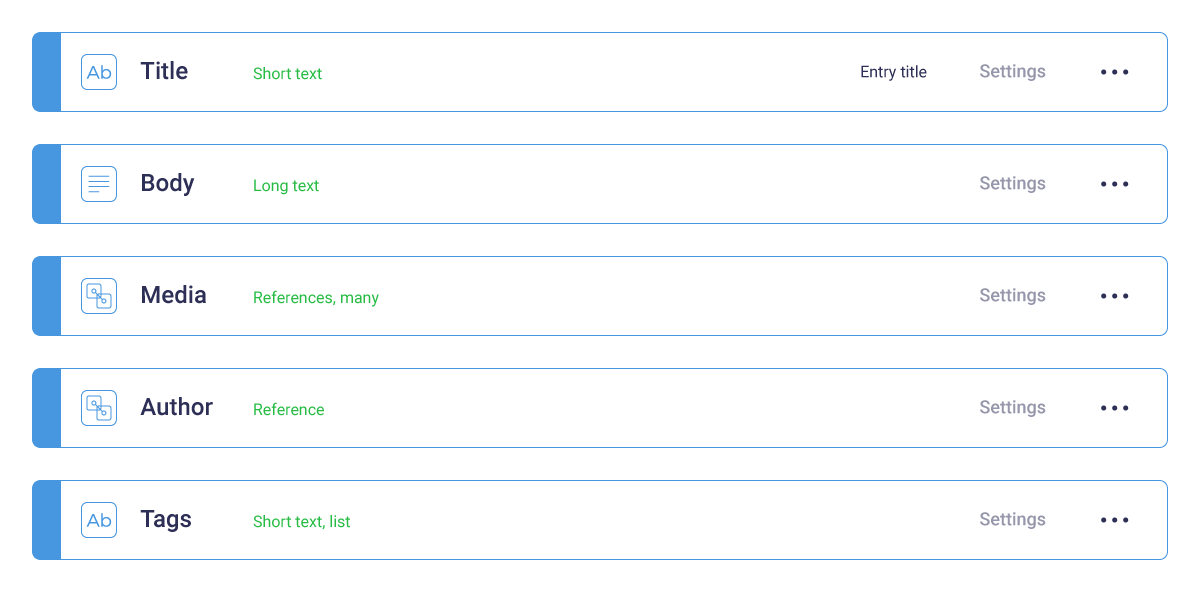
For example, we have the “blog post" content model, which consists of the title, publication date, author of the post, text, text preview, and so on. Each of these values will have its own field in Contentful, representing a kind of table.

The task of the code, in this case, is to enable the client to perceive the submitted model visually. For example, you can use code to specify what font the title should be written in and where it should be located. All of these features are provided in order to create the most logical and understandable work for developers and high-quality content for users of the site or application.
A list of headless CMS to consider
Along with Contentful, which we have already mentioned, there are many other headless CMS, such as:
- ButterCMS (Butter CMS provides a WYSIWYG interface to support the production of SEO landing pages, customer case studies, company news pages, and more)
- Contentstack (Contentstack is a headless CMS that provides RESTful APIs. Features include content previews, collaboration, asset management, workflow management, and versioning)
- dotCMS (Their Java CMS features multi-lingual and multi-tenant capabilities, along with a WYSIWYG editor alongside drag-and-drop features that enable marketers to engage in content modeling, workflow building, and page layout modification)
- Mura CMS (Developers can benefit from APIs, Docker support, CSS framework support, as well as support for popular JavaScript frameworks like Vue.js, React.js, and Ember.js)
- Cockpit (Cockpit describes itself as a “content provider” and “not a website builder,” meaning that it's a back-end only solution that stores and distributes content)
In addition to Contentful, ButterCMS also stood out to our team as convenient and full of cool features. Speaking of features, ButterCMS includes custom page types, relational content modeling, webhooks, CDN support, and an admin interface that can be easily customized.
But, as we have already mentioned, we mostly opt for Contentful, because Contentful’s RESTful API gives developers full programmatic control of content, digital assets, and translations. It has content modeling features that enable marketers to arrange individual fields and content modules such as text, images, and calendars.
At the end of the day, you should always choose the most suitable CMS for you based on the specifics of your project.
If you've got any questions, just contact us and we'll be right there for you
Your friends at YellowOur experience with Contentful
Our team has worked hard and continues to work with Contentful. Our first experience with such work was the NATP Blog, which still publishes new information and works without any failures. It loads very quickly, and all the necessary features work correctly, so this experience was quite successful on the first attempt.

After that, we conducted several more projects that were completely built within the framework of Contentful. Thanks to this, you can determine the time of occurrence and fading of animation on the site with millisecond accuracy, easily blog the site, and enjoy high loading speeds of all of the pages.
Our team plans to work on several projects in the near future that will also use Contentful since working with this approach fully justifies itself and has already earned our trust.
Conclusion
When working on various projects, we always look for an approach that will make everything work as we imagine it: quickly, without bugs, and as simple as possible. Today, a site can easily be created both by a person who knows programming languages and can write code and by a person who has never personally dealt with codes.
However, it's still advantageous to be able to write code and work on the site in depth. Of course, choosing a headless CMS is not the easiest way, but the number of advantages that it provides in return for the work you do fully justifies it.
There is no doubt that once you have worked with a headless CMS, you will love it. All you have to do is select the CMS platform you need.
No time to explain—just choose a headless CMS!
Get in touchGot a project in mind?
Fill in this form or send us an e-mail
What is a content management system?
What is a headless CMS?
What advantages can a headless CMS give to my website?
What headless CMSs can I choose from?
Subscribe to new posts.
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.