- What we do
- Services
- Solutions
- Our Works
- Company
- Contact Us
Today, real-time communication is so common that some of us hardly notice it. Everyone is used to video and audio calls; it’s a regular part of our daily life, especially now when most of us are trying to stay in as much as possible.
People need real-time communication, and companies respond to this need. A lot of businesses have built their models on calls and media streaming, like Discord and Snapchat. Several Google services enable peer-to-peer communication as well, like:
- Google Hangouts, a cross-platform messaging app
- Google Meet, a video-communication service
- Google Duo, a video chat mobile app
To make your app transmit video and audio in real-time, you can opt for WebRTC app development, and we review this technology below.
What does WebRTC stand for?
WebRTC, or Web Real-Time Communication, is a free open-source project that provides APIs for enabling communication between users via web browsers and mobile applications. It relies on the efficient exchange of network configuration data between the devices involved in the communication.
The need for video conferencing and online communication has been around for a long time, even before WebRTC came up on the market. The two most popular ways to implement this were either by using Flash or installing a separate app developed only for calls. These methods are useful and effective, but first, users have to install additional software, and second, companies that want to enable peer-to-peer communication have to deal with intricate tech stack and protocols.
In 1999, the Swedish company Global IP Solutions (GIPS) introduced the first version of a WebRTC-like technology to eliminate the redundant actions in this process. The company built a lot of components for RTC, such as codecs and echo cancellation techniques. However, despite the technology’s advantages, it didn’t get a lot of recognition in its early years.
GIPS was acquired by Google in 2010, and the company then started working on a unified standard for WebRTC. The next year Google made it open-source, giving businesses the ability to use and adapt WebRTC for their needs.
Ten years later, WebRTC is everywhere. Nowadays WebRTC is a common standard for streaming video, audio, and data that are managed by:
- W3C, which specifies the APIs that web apps can use to manage real-time communication.
- IETF, which specifies the protocols used in communication between browsers.
A lot of companies, including Facebook and Amazon, opted for WebRTC app development, and many smaller businesses followed suit. The popularity of WebRTC is still steadily growing. Let us guide you through the peculiarities of this solution and explain what it can bring to your project.
We are ready to help you enable real-time communication.
Contact usHow does it work?
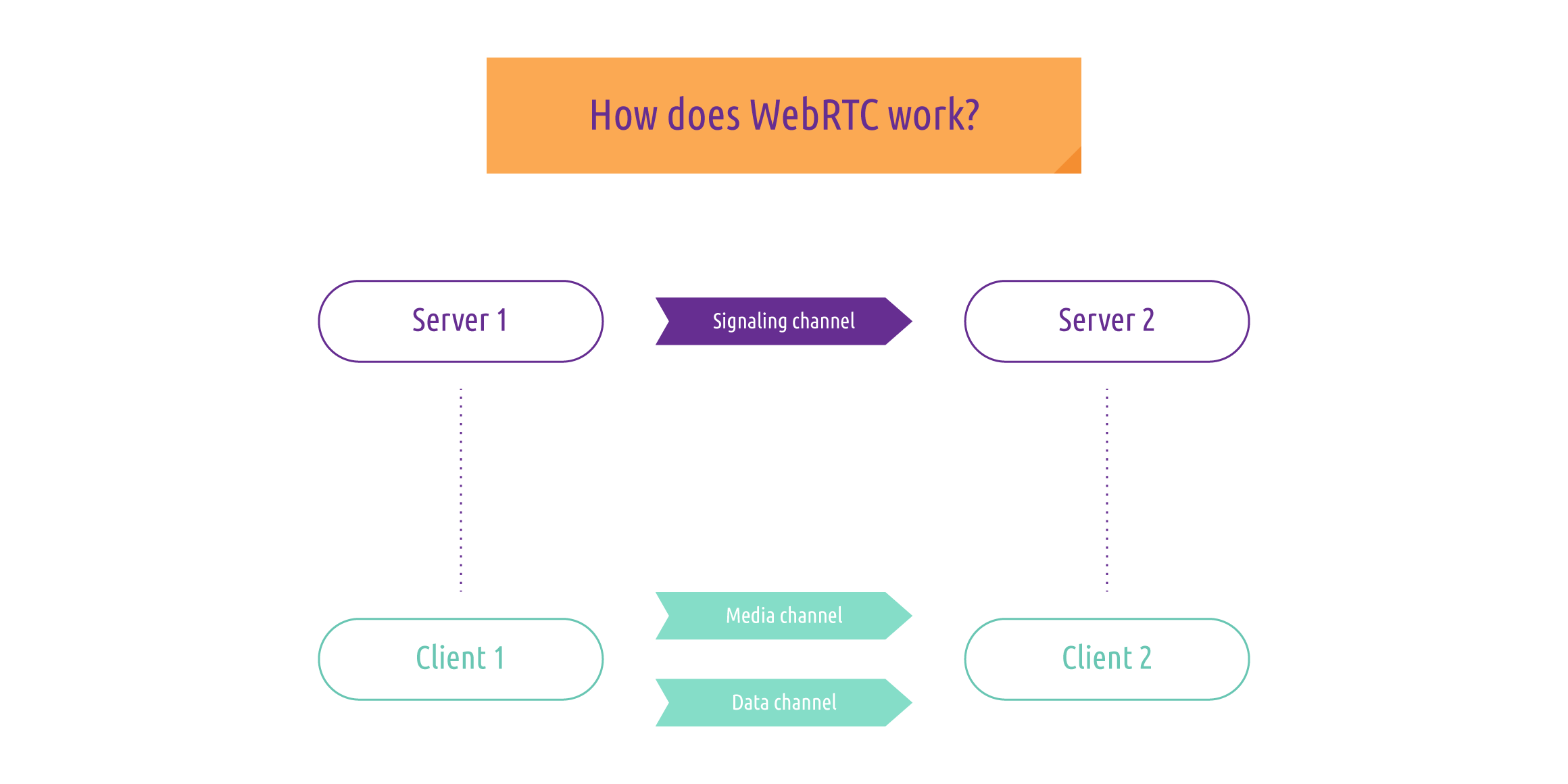
The main focus of WebRTC is to enable in-browser, peer-to-peer, real-time audio and video communication between remote participants. Below we describe the complete flow of how WebTRC is organized.
There are three main parts to real-time communication: signaling, media, and data.
Signaling is not an actual part of WebRTC, but it plays a significant part in establishing the connection between peers. It deals with web sockets and HTTPS protocols and is written in JavaScript.
Signaling starts with each participant setting their own IP addresses. Then, multimedia data streams are dynamically created to identify other participants and support the negotiation process. Signaling creates a secure space that can be accessed only by authorized participants.
When at least two participants join the same channel, they are now able to communicate with each other. If we take a closer look at the process, we’ll see that in fact, the first participant extends a kind of “offer” through signaling protocols (such as SIP and SDP). Then, they wait for the “answer” from anyone on the same channel.
The second and the most important part of WebRTC is media. WebRTC works directly with audio and video that are distributed through separate media channels. It uses different routes than signaling and behaves in a different way.
Audio and video in WebRTC work with the help of WebRTC codecs—the algorithms that compress and decompress media data. The amount of possible codecs is immense, some of them being:
Video codecs
- VP8 (for Chrome, Edge, Firefox, and Safari)
- AVC / H.264 (for Chrome, Edge, Firefox, and Safari)
- VP9 (for Chrome and Firefox)
Audio codecs
- Opus (for Chrome, Edge, Firefox, and Safari)
- G.711 PCM (A-law) (for Chrome, Firefox, and Safari)
- G.711 PCM (µ-law) (for Chrome, Firefox, and Safari)
- G.722 (for Chrome, Firefox, and Safari)
- iLBC (for Chrome and Safari)
- iSAC (for Chrome and Safari)
Additionally, WebRTC has been designed with low latency in mind: if you don’t lose any packaged piece of data due to a network problem, there is no need to retransmit anything.
WebRTC uses VoIP for media processing, handling this task with SRTP. SRTP, or Secure Real-Time Transport Protocol, is built on top of RTP as a secure transport protocol for real-time media. It provides integrity and security in WebRTC so that no unauthorized person can get access to the media sent. WebRTC uses a modified version of SRTP, so if you have your VoIP already deployed, it may be hard for them to cooperate.
The third part is data. In WebRTC, additional data is sent between participants via a special data channel. It uses the SCTP transfer protocol for sending data, but Google plans to try QUIC as a substitute protocol for SCTP. The data channel is used when you want to send direct messages between browsers without going through any server.
All these processes are handled by three groups of WebRTC APIs:
- getUserMedia
- PeerConnection
- Data Channel
The first one is responsible for giving the user access to the camera, microphone, and screen. PeerConnection is basically the core of WebRTC, controlling the majority of tasks it performs: audio and video encoding/decoding in real-time, sending and receiving media over the network, and mitigating network issues.
In a nutshell, the entire process looks like this:

Why your project needs it
Today, WebRTC can still be called a new technology, yet it is already a decent competitor to classic telephony. As soon as it applies more common standards and updates some features, WebRTC can put a lot more pressure on the market.
Now, let’s get down to the reasons why WebRTC makes the standard telephony less effective and why businesses based on real-time communication love the technology.
It's free
With its WebRTC, Google aims to provide a standard real-time media engine compatible with all existing browsers. Developers and businesses can use it as they wish with no license fees.
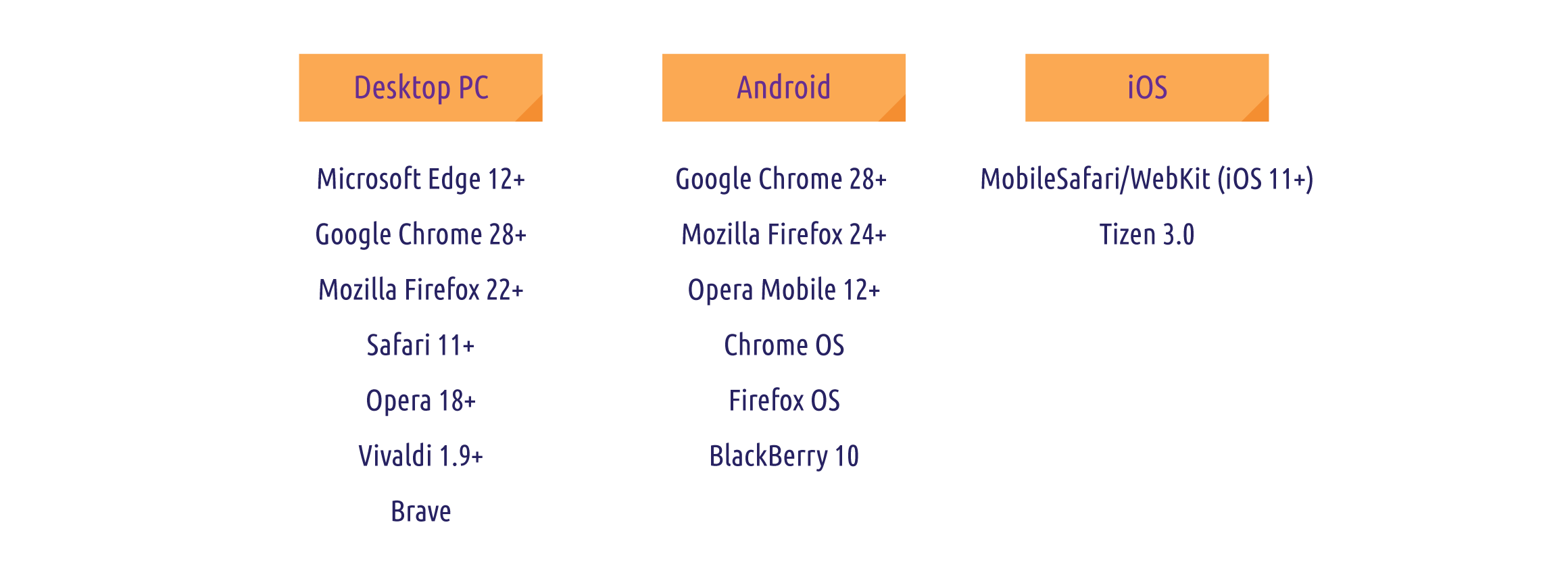
Cross-platform compatibility
This benefit also stems from WebRTC being open-source. Google wants to enable seamless communication between all consumer platforms, so WebRTC is supported by the latest updates of the following browsers on PC, iOS, and Android:
- Microsoft Edge
- Google Chrome
- Mozilla Firefox
- Safari
- Opera
- BlackBerry
- Vivaldi
- Brave

What is even more efficient in WebRTC than in other solutions is that there is no need for users to install any additional software on their devices—a browser would be enough.
Adjustment to network conditions
This feature gives WebRTC an advantage over standard telephony. WebRTC can automatically adjust ongoing communication to the network conditions. This results in efficient use of bandwidth, delivering the best possible voice and video quality. The APIs and signaling can separately establish the size and format of each endpoint.
Security
WebRTC uses voice and video encryption and authentication by default thanks to the abovementioned SRTP. Compared to Flash, which dominated the market of real-time communication solutions earlier, WebRTC shows more resistance to external attacks. It prevents eavesdropping and recording of voice and video, which is especially beneficial for connections over public WiFi networks.
Fast development
Thanks to the open-source code for WebRTC app development, your team will enjoy a streamlined process, which reduces the costs of the application implementation. Additionally, there is no need for in-depth knowledge of WebRTC because the technology has a standardized stack of APIs.
High-quality audio and video
Among the benefits of WebRTC is also the fact that, particularly due to the adjustable built-in microphone settings, this technology provides better sound quality than Flash. Also, thanks to the previously mentioned audio and video codecs, such as VP8 or Opus, WebRTC can produce high-fidelity voice and high-resolution video. These built-in codecs ensure interoperability and avoid the need for codec downloads that may contain malicious code.
WebRTC challenges you can face
Even though WebRTC is an efficient solution for peer-to-peer communication, you still may face some issues while working with it. Knowing about possible risks will prepare you for successfully dealing with them.
- Browser compatibility: WebRTC is supported by different browsers, but with varying degrees of implementation.
- Network conditions: Even though WebRTC is adjustable, it still relies on everything real-time, and fluctuations in network conditions can affect the quality of the call.
- Network configuration data: One of the key challenges in implementing WebRTC is ensuring that the network configuration data is accurately transmitted and received which requires the proper handling and management of this data.
- Interoperability: Integrating WebRTC into existing communication infrastructure can be challenging as it may require changes in existing technology.
- NAT traversal: WebRTC struggles to communicate between devices behind different network address translators (NAT). NATs are common in many network configurations and can prevent direct communication between devices. As a result, the successful implementation of WebRTC requires the efficient handling of network address translators to allow seamless communication between devices.
- Audio/Video synchronization: Ensuring that the audio and video streams are in sync is an ongoing challenge with WebRTC.
How to develop WebRTC application
One of the most noticeable WebRTC features that makes it so attractive especially for enterprises is the fact that it’s allowed for commercial use. Still, despite free source code, WebRTC technology requires both frontend and backend teams to develop both sides of the app.
You also need a computer that has a web camera. If your device doesn’t have one, be sure to get yourself a USB camera that can be attached to the monitor. And of course, you need more than one person to test remote connections.
WebRTC development tools
WebRTC doesn’t require any client-side software, yet still needs some tools and dependencies to aid your development team. They may include:
- SimpleWebRTC—the WebRTC library
- Semantic UI CSS—a CSS framework
- jQuery—selecting elements on the page
- Handlebars—a JavaScript templating library
- Express—NodeJS server
Also, mobile platforms do not support WebRTC on their own, so to implement a mobile WebRTC solution you will need some third-party tools like:
- Hookflash—support for iOS, Android, and JavaScript app development.
- Telefonica Tokbox—the API and plug-ins platform.
- Twilio—WebRTC SDKs for both iOS and Android.
Best use cases of WebRTC (with examples)
Even though WebRTC is relatively young, it has already gained many real-life applications. We mentioned Facebook, Amazon, and Google itself as companies that successfully adopted WebRTC app development. Here are some more use cases where this solution can bring value:
- Conversational devices. The market of smart devices like Amazon Alexa and Google Assistant is growing exponentially, and WebRTC has already become a part of it. Amazon uses WebRTC not only for Alexa but also for other products, such as its network meeting app, Amazon Chime, and the browser version of Alexa devices. Google Duplex uses real-time communication technology and artificial intelligence (AI) to enable natural language communication and real-time interactivity on mobile devices. Google Dialogflow also allows developers to create text and voice chats, as well as chatbots.
- Internet of Things (IoT). The IoT industry is going through massive growth, and the most important process here is data transmission during machine-to-machine connection. This is where WebRTC can come into play.
- Streaming services. Online video streaming is booming, and many of the services are built on WebRTC. For example, Discord, an online communication app for the gaming community, created a cross-platform voice architecture based on WebRTC.
- Augmented reality. WebRTC finds its application in AR-equipped video games. AirConsole is an online video game console that turns smartphones into gamepads and a browser into a console, which uses WebRTC for its video calls.
- Online education. This is another area that is rapidly growing today. We can use WebRTC here the same way we use it in other apps: for exchanging data and making secure voice and video calls in virtual classrooms.
- Healthcare. Taking into account the global situation, telemedicine becomes an effective tool for organizing and delivering healthcare services. WebRTC is also successfully implemented here: Teladoc their patients over the web and mobile apps, with WebRTC enabling cost-effective communication.
To sum it up
When developing a real-time communication app, WebRTC is a must for your project. This service is highly competitive with other solutions while at the same time providing additional benefits for both users and businesses. It makes audio and video calls secure and of high quality. This is what makes WebRTC so efficient and future-proof.
Integrate WebRTC into your app with Yellow.
Get in touch✔Related article:
How to Create an Instant Messaging App: Beginner’s Guide
Photo Editing App Development: Things to Consider
Got a project in mind?
Fill in this form or send us an e-mail
💻 What is WebRTC?
💻 How does WebRTC work?
💻 Why is WebRTC useful for my app?
💻 What industries can benefit from WebRTC app development?
Subscribe to new posts.
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.